Ludzie lubią, gdy ich strony internetowe działają szybko. Wiesz to. Sam tego doświadczasz. Jeśli strona internetowa ładuje się dłużej niż sekundę lub dwie, czujesz irytację, a co gorsza, możesz ją opuścić. Tak samo jest z odwiedzającymi Twoją stronę i potencjalnymi klientami. Szybka strona internetowa jest kluczowa dla rozwoju Twojego biznesu. Strony na WordPressie są opłacalne, wszechstronne i potężne, ale czasami działają trochę wolno.

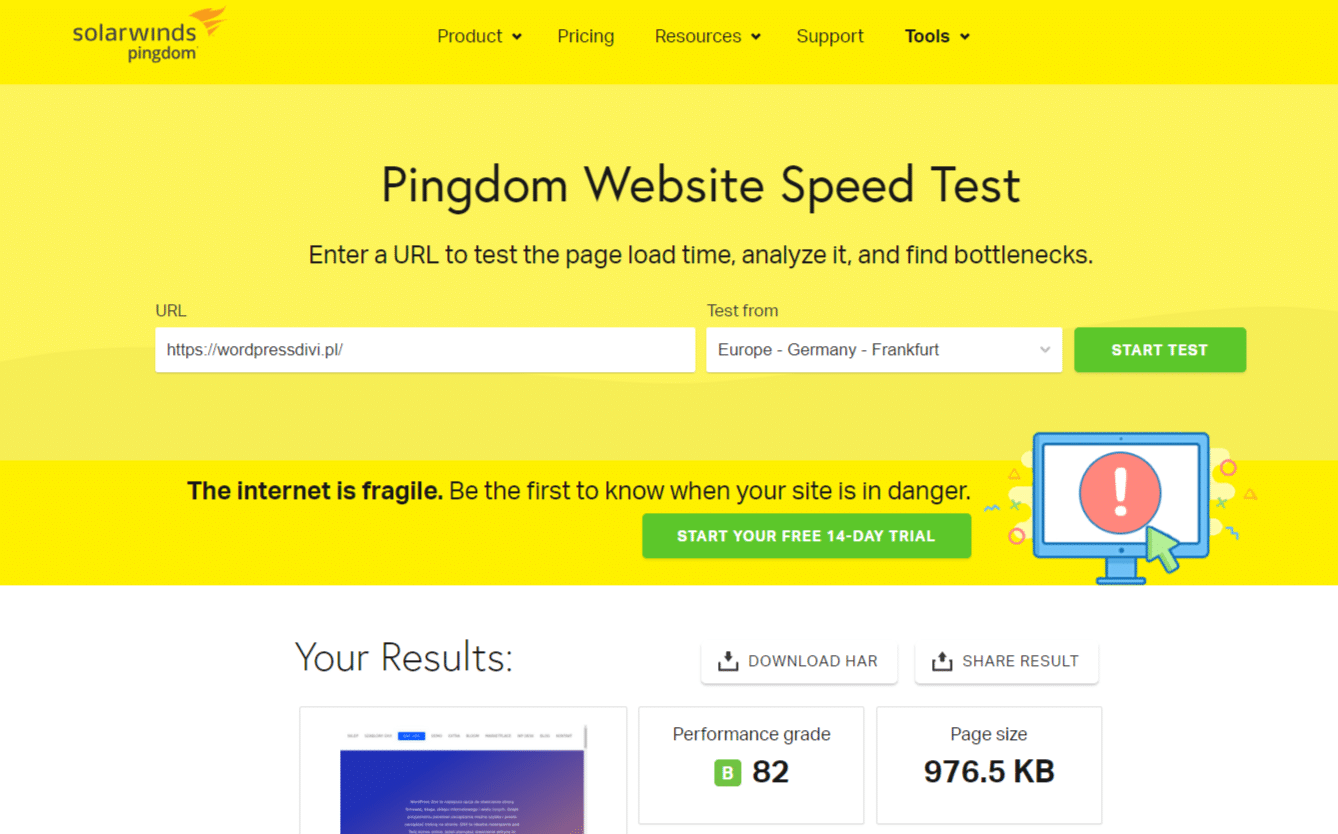
Po pierwsze, wykonaj test szybkości Jeśli jeszcze tego nie zrobiłeś, ważne jest, aby przeprowadzić test szybkości i zobaczyć, jak Twoja strona wypada obecnie. Potrzebujesz punktu odniesienia. Wykonaj test teraz i nie martw się, czy wynik jest dobry czy zły. Jeśli się spieszysz, polecamy Pingdom lub Google PageSpeed Insights. Test możesz przeprowadzić w kilka minut. Zrób zrzuty ekranu z wyników. Skopiuj również dane do dokumentu. Teraz masz swój punkt wyjścia.
ZACZYNAMY Twój nadrzędny cel: Zmniejszenie Istnieją cztery techniczne terminy, z którymi możesz być lub nie być zaznajomiony, jeśli chodzi o szybkość strony.
Pomożemy Ci zmniejszyć wszystkie cztery:
Latencja – Czas potrzebny na przesłanie danych z jednego miejsca do drugiego (na przykład z serwera internetowego do przeglądarki).
Żądania HTTP – Za każdym razem, gdy przeglądarka internetowa prosi serwer o dane (tekst, obrazy, CSS/Javascript do stylizacji strony). Mamy poświęconą temu sekcję (7) poniżej.
Skoki sieciowe – Dane, które żądasz od serwera, muszą podróżować przez internet (sieć komputerową) i przechodzić przez wiele urządzeń (takich jak routery); każde urządzenie, przez które przechodzą dane, to skok.
TTFP – Czas do pierwszego bajtu, miara czasu potrzebnego na to, aby pierwsze żądanie HTTP dotarło do serwera i aby pierwszy bajt wrócił do przeglądarki. Mamy bardziej szczegółowe artykuły o opóźnieniach w sieci i TTFB, jeśli chcesz lepiej zrozumieć ten temat. Najważniejsze, co musisz wiedzieć, to że chcesz, aby te liczby były jak najniższe.
Planowanie strony edukacyjnej
Pierwszym krokiem do stworzenia strony edukacyjnej jest planowanie. Zastanów się, jakiego rodzaju treści chcesz udostępniać na swojej stronie. Czy będziesz oferować kursy online, artykuły, materiały do pobrania, czy coś innego? Po ustaleniu rodzaju treści, które chcesz udostępniać, możesz zacząć planować układ swojej strony.
Instalacja i konfiguracja Divi Buildera
Aby rozpocząć pracę z Divi Builderem, musisz najpierw go zainstalować. Divi Builder jest wtyczką do WordPressa, więc możesz go zainstalować z poziomu panelu administracyjnego WordPressa. Po zainstalowaniu Divi Buildera musisz go skonfigurować. Możesz to zrobić, korzystając z kreatora konfiguracji Divi.
Tworzenie układów strony edukacyjnej
Divi Builder oferuje szeroki wybór modułów, które możesz wykorzystać do tworzenia układów swojej strony. Możesz wykorzystać moduły do tworzenia nagłówków, sekcji, przycisków, obrazów, tekstu i innych elementów. Aby dodać moduł do swojej strony, po prostu kliknij go w panelu modułów i przeciągnij do miejsca, w którym chcesz go umieścić.
Dodawanie treści do strony edukacyjnej
Gdy już utworzysz układ swojej strony, możesz zacząć dodawać treści. Możesz dodawać tekst, obrazy, filmy, pliki audio i inne treści. Aby dodać treść do modułu, po prostu kliknij go w panelu modułów i wpisz lub wklej treść.
Optymalizacja strony edukacyjnej dla SEO
Aby Twoja strona edukacyjna była widoczna w wyszukiwarce, musisz ją zoptymalizować dla SEO. Możesz to zrobić, dodając odpowiednie tagi tytułu i meta opisy do swoich stron. Możesz również dodać linki wewnętrzne i zewnętrzne do swojej strony.
Divi Builder to potężne narzędzie, które można wykorzystać do stworzenia profesjonalnej i atrakcyjnej strony edukacyjnej. Dzięki temu artykułowi masz już podstawową wiedzę, jak rozpocząć pracę z Divi Builderem.
Dodatkowe wskazówki
Oto kilka dodatkowych wskazówek, które mogą Ci pomóc w stworzeniu strony edukacyjnej za pomocą Divi Buildera:
- Użyj jasnego i czytelnego języka. Twoja strona edukacyjna powinna być łatwa do zrozumienia dla jej odbiorców.
- Użyj odpowiednich obrazów i grafik. Obrazy i grafiki mogą pomóc w ulepszeniu wyglądu i czytelności Twojej strony.
- Użyj przycisków do akcji. Przyciski do akcji mogą pomóc Twoim odbiorcom w podejmowaniu działań, takich jak zapisanie się na kurs lub pobranie materiału.
- Testuj swoją stronę. Po utworzeniu swojej strony edukacyjnej przetestuj ją, aby upewnić się, że działa poprawnie i jest łatwa w nawigacji.
Mam nadzieję, że ten artykuł był pomocny. Jeśli masz jakieś pytania, daj mi znać.